오직 나만의 그래프게임(graph game) 스크립트를 직접 만들고 싶으셨나요?
이 글에서는 그래프게임에서 활용 가능한 자동 실행 전략을 통해,
원하는 타이밍에 원하는 조건으로 작동하는 스크립트를 설정하고,
이를 통해 시간과 리스크를 효율적으로 관리하는 방법을 소개합니다.
단순한 반복 입력이 아닌, 실제 게임 흐름을 분석하고 그에 따라 자동으로 작동하는 로직을 구성해
장시간 동안 안정적으로 실행 가능한 구조를 설계하는 것이 핵심입니다.
특히 부스타빗(Bustabit) 같은 해시게임(hash game) 기반 플랫폼에서 사용할 수 있는
기초 스크립트부터 중급 전략 설계 팁까지 순차적으로 설명드릴 예정입니다.

목차
- 그래프게임 스크립트 전략
- 그래프게임 스크립트 활용시 주의사항
- 그래프게임 스크립트 활용 예시
- 그래프게임(graph game) 자동화 전략의 기본 개념 이해하기
- 부스타빗(Bustabit) 스크립트를 활용한 그래프게임(graph game) 전략 설계법
- 안전한 그래프게임사이트(graph game site)에서 스크립트를 사용할 때 체크할 사항
- ✅ Why Graph Game Scripts Can Help You Build a Smarter Auto Betting System

boom2677
그래프게임 스크립트 전략
그래프게임의 큰 장점 중 하나는 반복적인 패턴에 따라 사용자 맞춤 전략을 자동으로 실행할 수 있다는 점입니다.
특히 부스타빗 플랫폼처럼 스크립트를 지원하는 시스템에서는, 사용자가 직접 조건 설정을 통해 특정 상황에 따라 자동화된 게임 흐름을 제어할 수 있습니다.
예를 들어, 일정 구간에서 목표값 도달 시 일시 중단하고, 일정 횟수 후에 다시 실행하거나, 수익이 일정 수치를 넘었을 때 구조를 변경하는 등 다양한 패턴 조합이 가능합니다.
스크립트를 활용한 자동화 전략은 단순히 반복하는 것이 아니라, 다음과 같은 전략적 요소들을 포함할 수 있습니다:
- 연속 성공 시 쉬는 회차 설정
- 실패 시 진입 배율을 조정하는 로직
- 시간대별 패턴에 따른 전환 조건 삽입
- 예산이 일정 이하일 경우 자동 중단 설정
부스타빗과 같은 해시게임 구조에서는 이처럼 게임 흐름을 데이터 기반으로 분석해, 전략을 코딩으로 구현할 수 있다는 점이 큰 차별점입니다.
물론 이 과정에서 JavaScript 같은 기본적인 프로그래밍 지식이 필요하긴 하지만, 복잡한 개발 지식까지 요구되진 않으며,
기초적인 문법만 익히면 누구나 나만의 스크립트를 만들어 실행해볼 수 있습니다.
이러한 스크립트 전략은 단기적인 성과보다, 중장기적인 흐름 파악과 리스크 제어에 초점을 맞춘 접근이 바람직하며,
정교한 로직이 쌓일수록 전략의 안정성 또한 높아질 수 있습니다.
그래프게임 스크립트 활용시 주의사항
그래프게임이나 부스타빗 플랫폼에서 스크립트를 활용할 때 가장 중요한 요소는 전략의 안정성과 지속 가능성입니다.
너무 많은 스크립트를 사용시 자칫 내가 정한 목표나 전략이 헷갈리거나 혼동되는경우가 있어 처음에 정한목표대로 2~3가지 스크립트로 집중할 필요가 있습니다.
목표대로 진행되거나 중간에 전략수정이 필요하면 새로운 스크립트를 활용하거나 수동으로 진행합니다..여기서 중요한건 그래프게임의 전체적인 흐름입니다. 이흐름에 맞춰 맞춤전략을 사용할수만 있다면 최적의 전략이라 생각 됩니다.
스크립트를 이용한 자동 실행은 반복적인 게임에서는 최적이지만,
그만큼 예상하지 못한 상황이 발생했을 때 리스크를 통제하는 장치가 마련되어 있어야 합니다.
예를 들어, 스크립트를 수 시간 또는 며칠간 연속으로 실행하고자 할 경우,
시스템 장애, 네트워크 지연, 갑작스러운 데이터 변동 등에 대비해 정지 조건이나 재시작 조건을 명확히 설정하는 것이 필수적입니다.
최악의 조건이나 내가 정한 상한 하한을 미리 입력해 이 상황 안에서만 게임을 하고 이조건에서 벗어난경우에 게임을 중단하는 설정을 한다면 큰 무리는 없을 듯 합니다.
실제로 부스타빗이나 다양한 해시게임 환경에서 스크립트를 활용한 전략 설계 사례를 보면,
안정적인 흐름을 유지하는 전략들은 다음과 같은 특징을 갖고 있습니다:
- 단위 실행마다 성과보다 패턴 기반의 안전장치 우선
- 일정 조건에서 자동 일시 정지 후 재시작 설정
- 시간대별 패턴 변화에 따라 변동 가능한 구조 도입
- 예산이 일정 수치를 초과하면 자동 중단되도록 구성
이처럼 안정성 중심의 전략은 단기적 수익보다도 지속적이고 예측 가능한 흐름에 초점을 맞춥니다.
왜냐하면 그래프게임은 24시간 365일 지속되기때문에 나만의 어떤 패턴을 만드는게 더 유리하기 때문입니다. 한두번의 수익 보다는 지속적인 메커니즘이 중요하다고 할까??
또한 장시간 게임을 하다보면 분명 주관적 판단이나 손해시 감정이 개입되기 쉬운 부분에서는,
스크립트 내부 로직을 통해 강제 정지 조건이나 제한 조건을 넣어두는 것이 바람직합니다.
이른바 ‘자동화된 자기 통제 시스템’이 필요한 셈이죠.
따라서 그래프게임에서 스크립트를 활용하고자 한다면,
“데이터 기반 판단” + “시나리오 제어 로직” + “리스크 자동 차단”
이 세 가지를 반드시 포함해 전략을 설계해야 합니다.

그래프게임 스크립트 활용 예시
var baseBet = 25; // 기본 베팅 (10 ~ 100)
var baseMultiplier = 2.00; // 목표 배수
var baseUpRate = 2; // 업레이트 배수
var LIMITSTOP = 3; // 손절
/****/
var StartBet = baseBet;
var baseSatoshi = 100;
var currentBet = baseBet * baseSatoshi;
var currentMultiplier = baseMultiplier;
var firstGame = true;
var LostCnt = 0;
var GameCnt = 0;
var WinCnt = 0;
var LostType = 1;
// On a game starting, place the bet.
engine.on(‘game_starting’, function(info) {
console.log(‘====== 새로운 게임 시작 ======’);
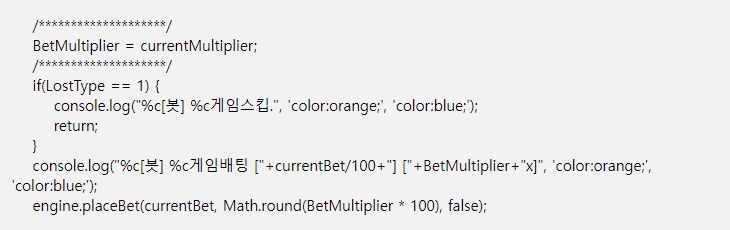
/********************/
BetMultiplier = currentMultiplier;
/********************/
if(LostType == 1) {
console.log("%c[봇] %c게임스킵.", 'color:orange;', 'color:blue;');
return;
}
console.log("%c[봇] %c게임배팅 ["+currentBet/100+"] ["+BetMultiplier+"x]", 'color:orange;', 'color:blue;');
engine.placeBet(currentBet, Math.round(BetMultiplier * 100), false);});
engine.on(‘cashed_out’, function(data) { // 게임 크래쉬 성공 시
if (data.username == engine.getUsername()) {
console.log('%c[봇] %c('+LostCnt+')패배만에 목표 도달 ' + (data.stopped_at / 100) + 'x', 'color:orange;', 'color:green;');
// 목표 달성 했으므로, 변수 초기화.
baseBet = StartBet;
LostCnt = 0;
currentBet = baseBet * baseSatoshi;
LostType = 0;
}});
그래프게임(graph game) 자동화 전략의 기본 개념 이해하기
그래프게임을 하다 보면 반복적인 패턴이나 특정 조건에서 비슷한 선택을 하게 되는 경우가 많죠.
이럴 때 많은 사용자들이 사용하는 방법이 바로 **자동화 전략(Auto Strategy)**입니다.
자동화 전략은 단순히 버튼을 누르는 수준을 넘어서, 해시 기반의 알고리즘 흐름에 맞춰
시스템이 스스로 판단하고 플레이를 이어가는 방식이에요.(정해진 조건에 따라서…)
특히 부스타빗(Bustabit) 같은 플랫폼에서는 스크립트 기능을 활용해서
‘언제 배팅을 시작할지’, ‘몇 배에서 멈출지’, ‘연속 손실 시 일시 정지’ 같은 조건들을 세세하게 설정할 수 있습니다.
24시간동안 빠르면 매초마다 게임이 진행되기때문에 게임진행속도에 맞추기위해서,그리고 장시간 진행할경우 체력안배차원에서 스크립트를 전략적으로 사용하면 수익률이 훨씬 좋게 나올수 있습니다.게다가 그래프게임의 특성상 심리가 크게 반영되기 때문에 프로그램화 되어있는 기계적 게임참여방식도 하나의 전략으로 가져가는게 좋습니다.
이 전략의 핵심은 감정 개입 없이 데이터 기반으로 움직이는 자동화 시스템을 구성하는 데 있어요.
초보자라면 처음엔 어렵게 느껴질 수 있지만, 조건 몇 가지를 조합해서 실습해보는 것만으로도 충분히 감을 잡을 수 있습니다.
예를 들면 1.30의 저배당으로 적은수익이지만 승률을 높이다가 어느정도 수익금이 쌓이면 1.78배당이나 5배당 이상의 고배당으로 전환해 수익을 극대화하는 스크립트 전략이 있습니다.
다양한 스크립트 전략이 있다면 이는 마치 전쟁터에서 다른사람들에 비해 무기가 하나더 있는것과 같다고 생각합니다.
처음부터 큰 수익을 노리기보다는,
흐름을 제어하고 손실을 줄이며 장기적으로 안정적인 구조를 만드는 것이 더 중요한 포인트입니다.
부스타빗(Bustabit) 스크립트를 활용한 그래프게임(graph game) 전략 설계법
부스타빗(Bustabit)에서 제공하는 **스크립트 시스템(script system)**은 JavaScript 기반의 이벤트 중심 코드로 구성되어 있으며,
그래프게임(graph game)에서의 다양한 조건을 실시간으로 감지하고 실행할 수 있도록 설계되어 있습니다.
예를 들어 engine.on('game_starting')이나 engine.on('cashed_out') 같은 함수를 통해 게임의 시작과 종료 타이밍을 자동 제어할 수 있습니다.
스크립트를 설계할 때는 먼저 자신의 목표와 예산 범위를 명확히 설정하고,
그에 따른 실행 조건을 코드에 반영하는 방식으로 접근하는 것이 좋습니다.
반복 실패 조건 시 중지, 연속 성공 시 휴식, 특정 시간대에만 실행하는 등
다양한 전략을 코드화할 수 있으며, 이를 통해 그래프게임사이트(graph game site) 내에서 반복되는 수동 작업을 최소화할 수 있습니다.
특히나 같은패턴으로 게임을 진행한다면 자동으로 설정하면 일단 체력은 지킬수 있습니다.
저배당으로 장시간 안정적인 게임진행을 원하는 게임유저에게는 필수적이라 할수있고 모바일기기 같이 작은 화면에서 진행할경우 자칫 잘못누르게되는 오류를 피할 수 있게 됩니다.
안전한 그래프게임사이트(graph game site)에서 스크립트를 사용할 때 체크할 사항
스크립트를 사용하는 사용자라면, **그래프게임사이트(graph game site)**의 안정성 및 운영 정책을 먼저 확인해야 합니다.
일부 사이트는 자동화 전략 자체를 제한하거나, 조건에 따라 실행 중단이 발생할 수 있으므로
스크립트를 본격적으로 활용하기 전 반드시 이용약관, API 문서, 실행 제한 조건을 파악해야 합니다.
간혹 규정상 너무 저배당은 안된다든가 마틴전략의 횟수를 정해놓은 사이트일 경우에 스크립트를 쓰게 되면 제재를 받을 가능성이 생기게 되기 때문입니다.
스크립트를 사용여부를 확인할때 해시검증도 같이 하게되면 보다 안전한 그래프게임사이트를 찾는데 많은 도움이 되지 않을까 합니다.
✅ Why Graph Game Scripts Can Help You Build a Smarter Auto Betting System
If you’ve ever felt overwhelmed by the fast pace of graph games or frustrated by emotional decisions, there’s a better way to play. By using a well-structured graph game script, you can create an automated system that follows logical strategies instead of relying on gut feeling or trial and error.
Platforms like Bustabit provide a scripting interface where you can customize how your bets behave. For example, you can set up rules that respond to specific events—like when a game starts, a round ends, or a certain multiplier is hit. With functions like engine.on('game_starting') or engine.on('cashed_out'), your script can take action exactly when it needs to.
The real power of scripting lies in its consistency. Once you’ve tested a strategy, the script applies it every time—without hesitation, without emotion. This helps you avoid impulsive decisions, especially during losing streaks or high-volatility phases. Advanced users even build in layered systems: automatic stop-loss rules, ROI-based pauses, or adjustable risk levels depending on recent outcomes.
Whether you’re new to graph games or already working on your own Bustabit strategy, automation through scripting is a smart move. It adds structure to your playstyle, reduces guesswork, and lets you stick to a well-defined plan—no matter how the game unfolds.
🧠 Pro tip: Don’t aim for perfection in one script. Test, tweak, and adjust over time. Smart automation evolves with your data.